こんにちは、プログラマーのふみです。みなさんはコンピューターでプログラミングができますか?
私は今まで、VB(Microsoft Visual Basic)系のプログラムを良く使っていました。
最近はブログ編集の為に、HTMLを使い始めています。HTMLの記述もプログラミングの一つです。
さて、日本の小学校では、2020年度からプログラミング教育の全面実施が始まります。
そこで、今回は JavaScript(ジャバスクリプト/JS)という言語を Windows 10 に標準搭載されているアクセサリの「メモ帳」に記述して使う、超簡単なプログラミングを紹介します。
誰でもすぐにプログラマーになれるよう、ざっくりと説明していきます。
CONTENTS
JavaScript って何?
JavaScript はプログラミング言語の一つで、他のプログラミング言語の「Java」と名前が似ていますが、全くの別物で互換性がありません。
JavaScript はブラウザ上で動かすことが目的で作られた言語ですが、現在はブラウザ以外でも活躍する言語になっています。
JavaScript のプログラムファイルの拡張子は「.js」ですが、「.html」ファイルに JavaScript のプログラムコードを直接記載して、Google Chrome 等のブラウザでプログラムを動作させることができます。
JavaScript はHTMLファイルに記述することが多いので、必然的にHTMLやCSSの知識も必要になってきます。
JavaScript の文字コード
外部サービスとの連携で、不具合や文字化けが発生することを防ぐ為、当サイトでの JavaScript の文字コードは UTF-8を使用して紹介しています。
プログラムの作り方
ここでは「こんにちは、世界!」のメッセージが表示されるプログラムを作ります。
これは「Hello world」と言われるプログラムで、英語の教育に例えると、初めて習う「This is a pen.」や「I have a pen.」に相当するものです。
Windows 10 のメモ帳の開き方
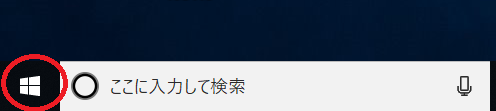
1.
画面左下、タスクバーの[スタート]ボタンをクリックする。(または、キーボードの Windows ボタンを押す。)

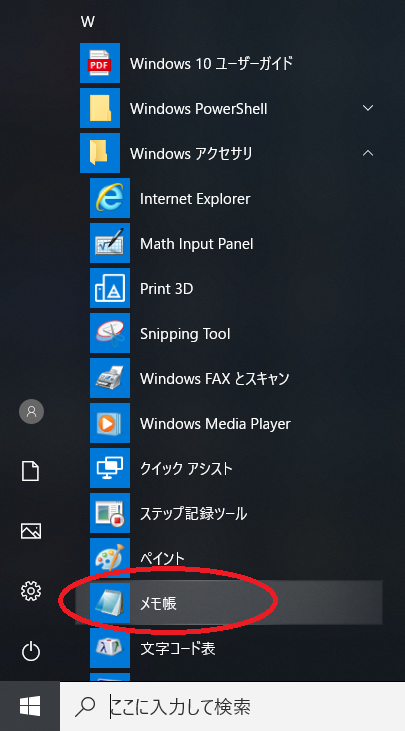
2.
表示されたスタートメニューから「Windows アクセサリ」をクリックし、「メモ帳」をクリックする。

メモ帳を起動する手順はここまでです。
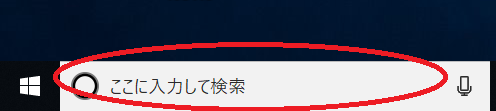
<豆知識>
メモ帳はタスクバーの「ここに入力して検索」のテキストボックスに「notepad」の文字を入力してからEnterキーを押しても起動します。

プログラムコードを入力して、拡張子「.html」のファイルを作成する
3.
メモ帳に次のコードを入力する。(コピー&ペーストでもOK)
<script type="text/javascript">
window.alert('こんにちは、世界!');
</script>
<noscript>
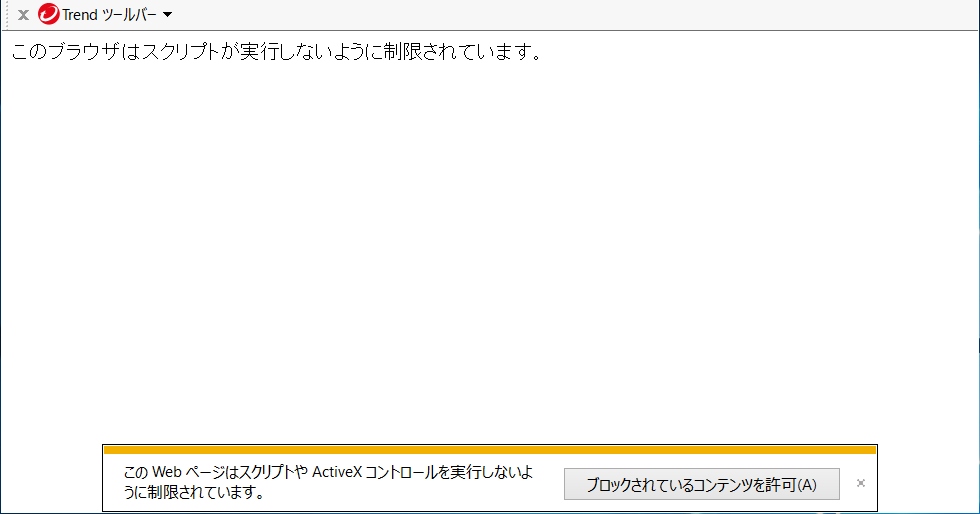
このブラウザはスクリプトが実行しないように制限されています。
</noscript>
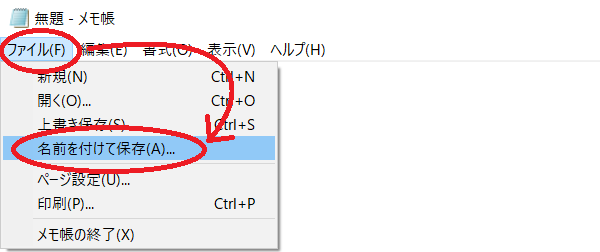
4.
メモ帳の左上、メニューバーの「ファイル(F)」をクリックし、「名前を付けて保存(A)…」をクリックする。

5.
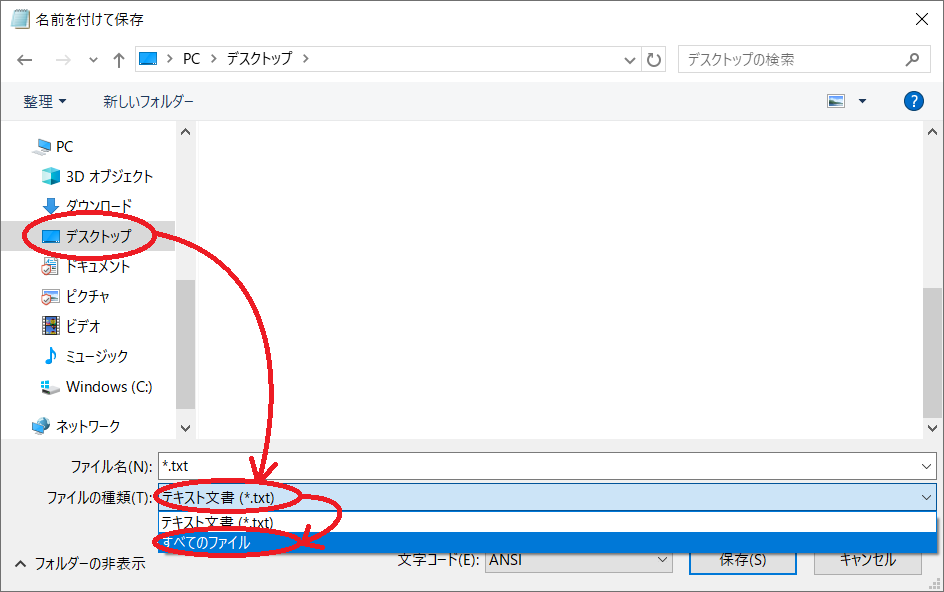
「名前を付けて保存」のダイアログボックスが表示される。
左のナビゲーションウィンドウから「デスクトップ」をクリックし、「ファイルの種類(T):」右側のドロップダウンリストボックスをクリックした後、「すべてのファイル」をクリックする。

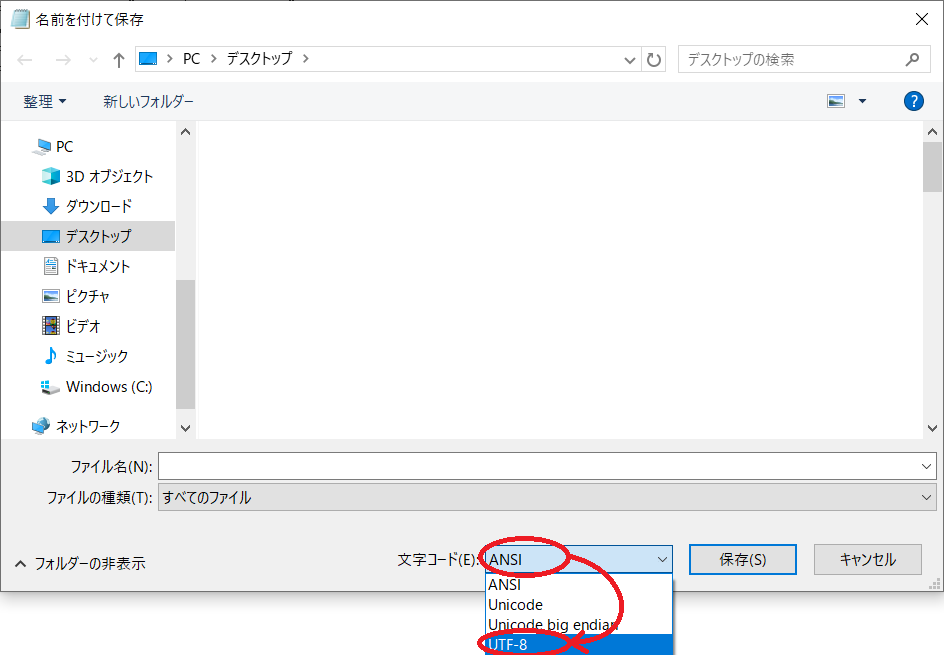
6.
「文字コード(E):」のドロップダウンリストボックスをクリックした後、「UTF-8」をクリックする。

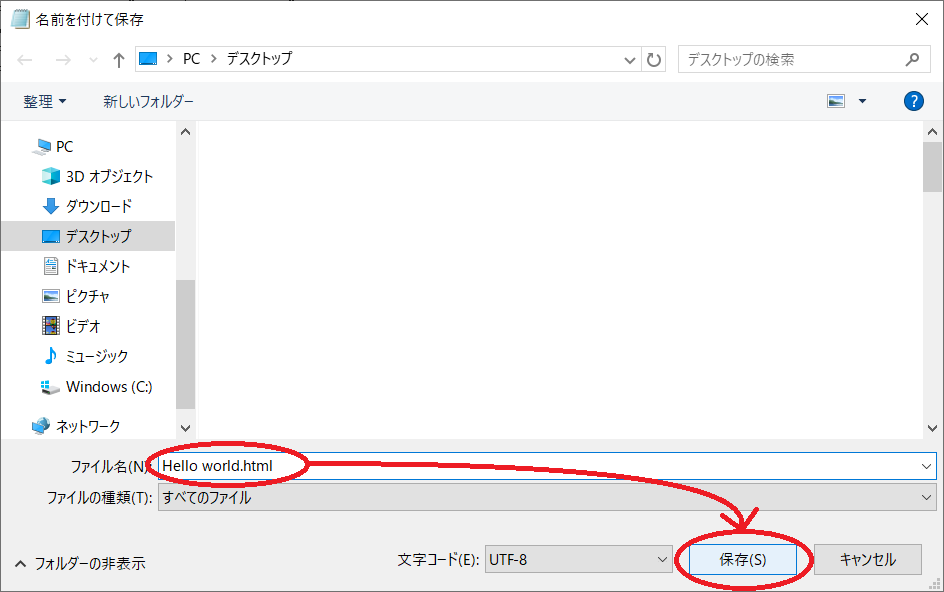
7.
「ファイル名(N):」のテキストボックスに「Hello world.html」を入力後、「保存(S)」をクリックする。

これでデスクトップに「Hello world」という名前の JavaScript のプログラムファイル(HTMLファイル)が保存されました。
メモ帳は右上の「×」をクリックすると終了します。
プログラムを実行する
1.
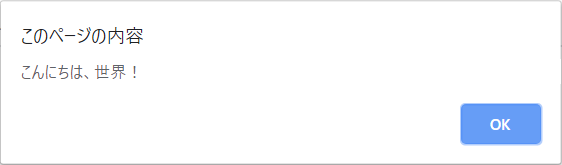
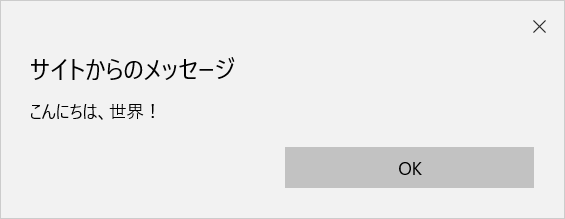
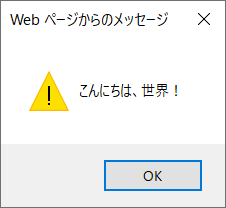
デスクトップに保存された「Hello world」のHTMLファイルをダブルクリックすると、ブラウザが起動して「こんにちは、世界!」のメッセージ(警告ダイアログ)が表示される。(ダイアログのデザインはブラウザによって異なる。)


2.
「OK」をクリックすると、メッセージ表示が消えて、JavaScript のプログラム動作が終了する。
これで、プログラムの動作確認は終了です。
上手にプログラムが動作しましたか?ここまで出来たあなたは、もう立派なプログラマーです。
メッセージが表示されなかったとき
メッセージが表示されない原因は主に2つです。
「~制限されています。」が表示された
ブラウザに「スクリプトが実行しないようにブラウザで制限されています。」が表示された場合、ブラウザがスクリプトを実行しないように制限されています。

JavaScript のHTMLファイルはブラウザでスクリプトが実行できる場合、<script type=”text/javascript”> ~ </script> の間に記述されている JavaScript のプログラムが実行されます。
反対にブラウザでスクリプトが実行できない場合、 <noscript> ~ </noscript> の間の記述がブラウザに表示されます。
ちなみに、「<」と「>」で囲まれた半角英数字はタグと呼びます。「<」の後ろに「/」がないものが開始タグ、「/」があるものが終了タグです。
ブラウザが Internet Explorer の場合、ブラウザの下部に表示されている「ブロックされているコンテンツを許可(A)」をクリックすると、JavaScript のプログラムが動作するようになります。

何もメッセージが表示されない
ブラウザに何も表示されなかった場合、JavaScript のコードの記述を間違えている可能性があります。
次で紹介するHTMLファイルを再編集する方法でコードの記述を修正します。
HTMLファイルを再編集する方法
先ほどデスクトップに保存した「Hello world」のHTMLファイルを再編集する例を使って説明します。
1.
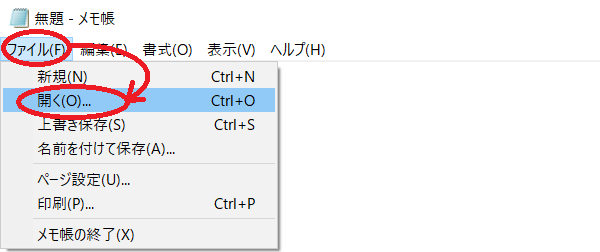
メモ帳を起動し、メモ帳の左上、メニューバーの「ファイル(F)」をクリックした後、「開く(o)…」をクリックする。

2.
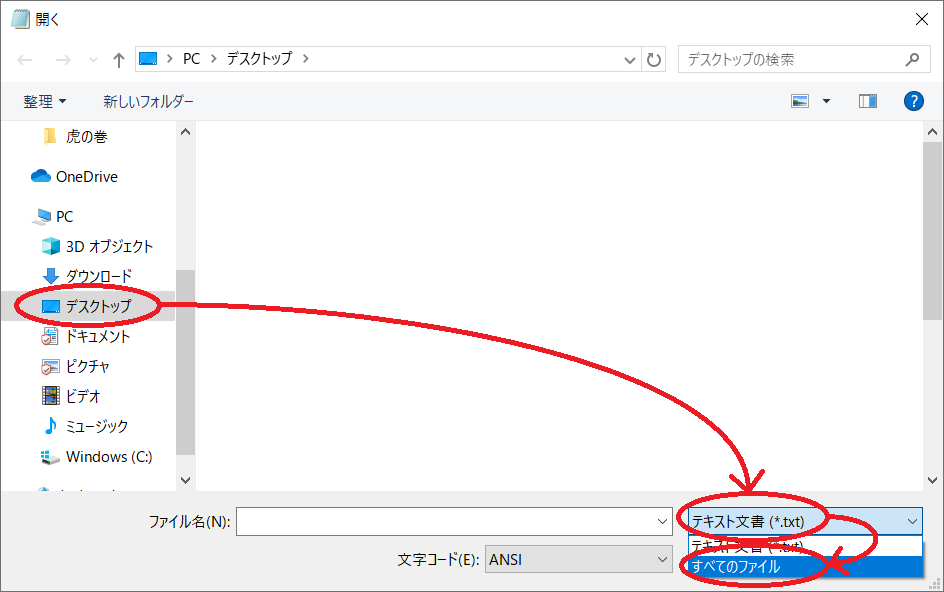
「開く」のダイアログボックスが表示される。
左のナビゲーションウィンドウから「デスクトップ」をクリックし、「テキスト文書(*.txt)」のドロップダウンリストボックスをクリックした後、「すべてのファイル」をクリックする。

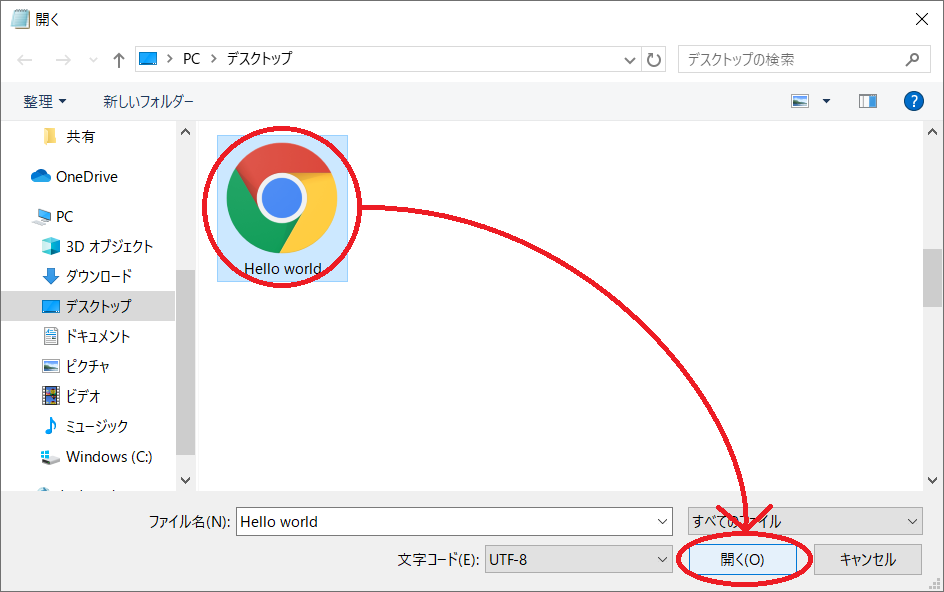
3.
「Hello world」のHTMLファイルをクリックして「開く(O)」をクリックする。

これでHTMLファイルを再編集できるようになります。
window.alert メソッド
構文
window.alert(’message’);
警告ダイアログ「message」を表示させるメソッドです。
文頭の 「window.」は省略可能で、「alert」から記述を始めても同じ動作をします。
専用のエディターを使って編集する
ここまではWindowsのメモ帳を使った作成や編集の方法について紹介しました。しかし、JavaScript は専用のエディターを使った方が入力時間を短縮できる上、コードの打ち間違えをある程度防止することができるので便利です。
JavaScript のエディターは VSCode (Microsoft Visual Studio Code)がおすすめです。
VSCodeをインストールする記事はこちら:
VSCodeを日本語でインストールする
まとめ
- JavaScript は Java と互換性がない
- メモ帳に JavaScript のコードを記述して拡張子「.html」で保存するとブラウザ上で JavaScript のプログラムが動作する
- JavaScript の文字コードは「UTF-8」を使用すると文字化けが少ない
- スクリプトが実行できないブラウザは noscript タグの内容が表示される
- 「Hello world」プログラムは、英語の教育に例えると「This is a pen.」に相当する
- JavaScript の作成、編集は VSCode がおすすめ
ありがとうございました。
新しい記事はこちら:
【JavaScript】Windows Webプログラミング入門(第2回)命令の順番
【JavaScript】Windows Webプログラミング入門(第3回)条件分岐
【JavaScript】Windows Webプログラミング入門(第4回)ループ処理


コメント