こんにちは、ふみです。みなさんはHTML、CSS、JavaScript等、Web用のソースコードを作成するときはどんなエディターをお使いですか?
私は最近、VSCode (Microsoft Visual Studio Code)を使っています。(軽微な修正は Windows 標準で付属している「メモ帳」を使うこともあります。)
VSCode等のソースコードエディタは文字を入力した時にコードの候補が表示されます。メモ帳やサクラエディタ等、汎用のテキストエディタに比べると入力時間を短縮できる上、コードの打ち間違えをある程度防止することができるので便利です。
今回はWindows PCにVSCodeをインストールする方法と基本的な操作方法について紹介します。
CONTENTS
VSCodeのインストール方法
Windows PCにVSCodeをインストールする方法は次のとおりです。(2022年2月現在)
1.
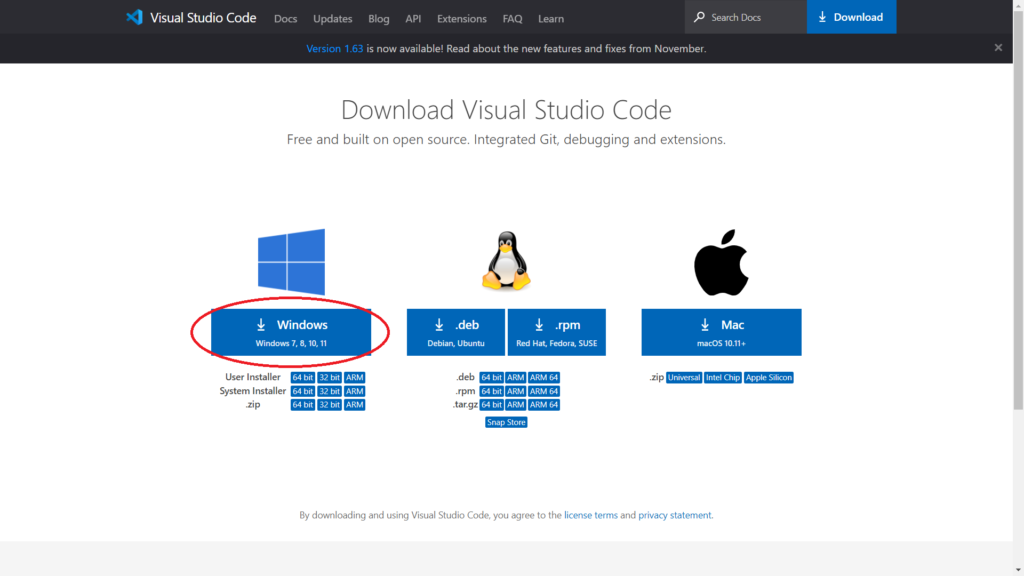
VSCodeのダウンロードのページにアクセスする。
(https://code.visualstudio.com/download)
グーグルから「vscode」で検索すると、「Microsoft Asure」と「Visual Studio Code」の2種類のサイトが上位に表示されますが、どちらからでも同じダウンロードページにつながります。
2.
「Windows 7, 8, 10, 11」をクリックするとセットアップファイルのダウンロードが始まる。

3.
ダウンロード中は画面左下にダウンロードの状況が表示される。

4.
ダウンロードが終わるとダウンロードフォルダ内にセットアップファイルが保存される。
画面左下に表示されているダウンロードが完了したセットアップファイルの表示をクリックしてもインストールが開始されるが、すぐ右側の「^」をクリックしてダウンロードフォルダをエクスプローラーで表示させてからセットアップファイルを実行したほうが、インストール完了後にセットアップファイルの削除がしやすい。

5.
「使用許諾契約書の同意」が表示される。同意するにチェックをして「次へ(N)」をクリックする。

6.
「インストール先の指定」が表示される。インストール先に問題がなければそのまま「次へ(N)」をクリックする。
7.
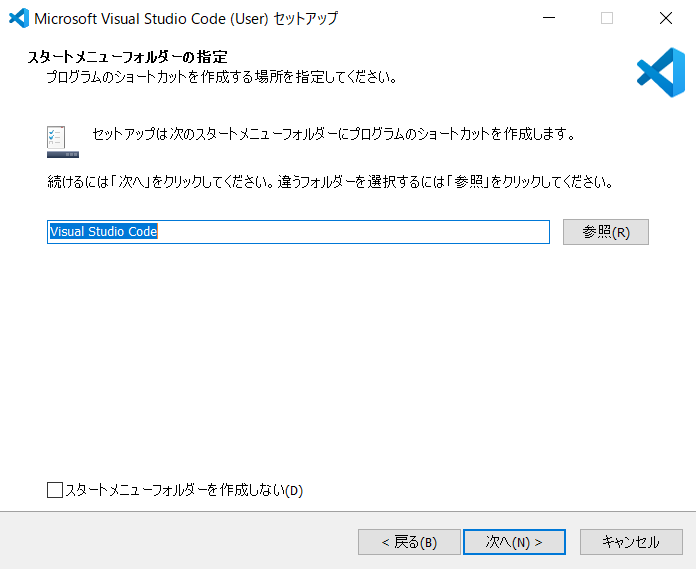
「スタートメニューフォルダの指定」が表示される。スタートメニューフォルダを作成する場合はそのまま「次へ(N)」をクリックする。

8.
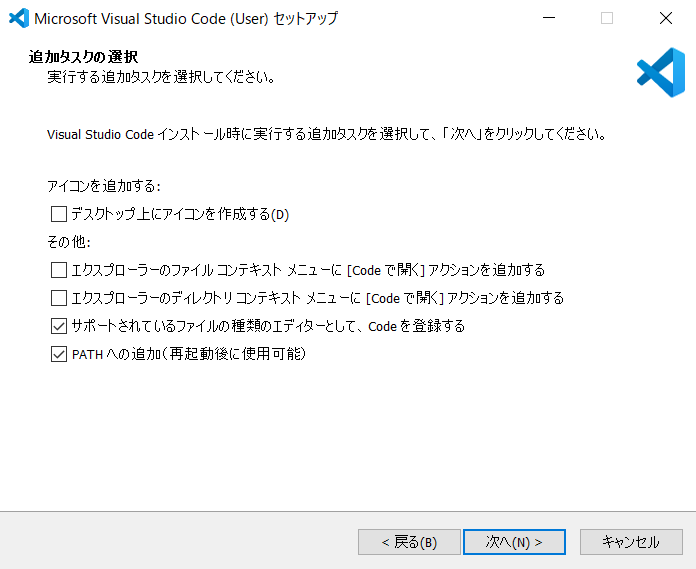
「追加タスクの選択」が表示される。選択に問題がなければそのまま「次へ(N)」をクリックする。

9.
「インストール準備完了」が表示され、ここまで選択した設定が全て表示される。
設定内容を確認して、問題がなければ「次へ(N)」をクリックする。
10.
インストールが開始され、「インストール状況」が表示される。
11.
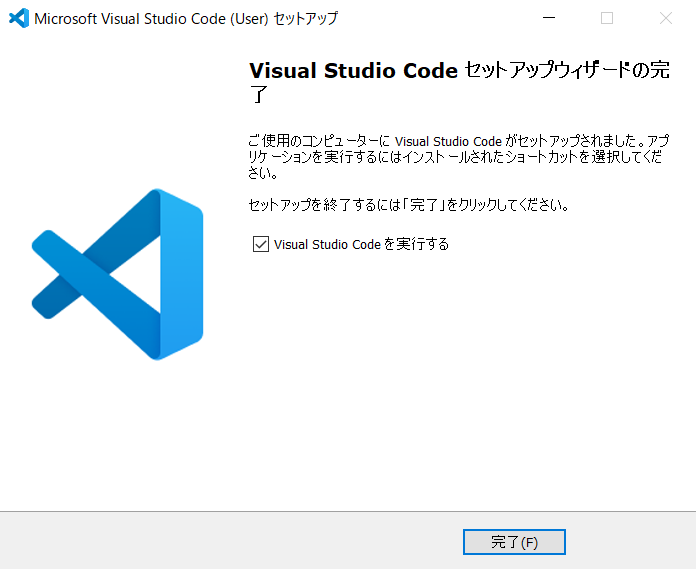
インストールが完了すると「Visual Studio Code セットアップウィザードの完了」が表示される。
そのまま「完了(F)」をクリックするとVisual Studio Codeのアプリケーションが起動される。

12.
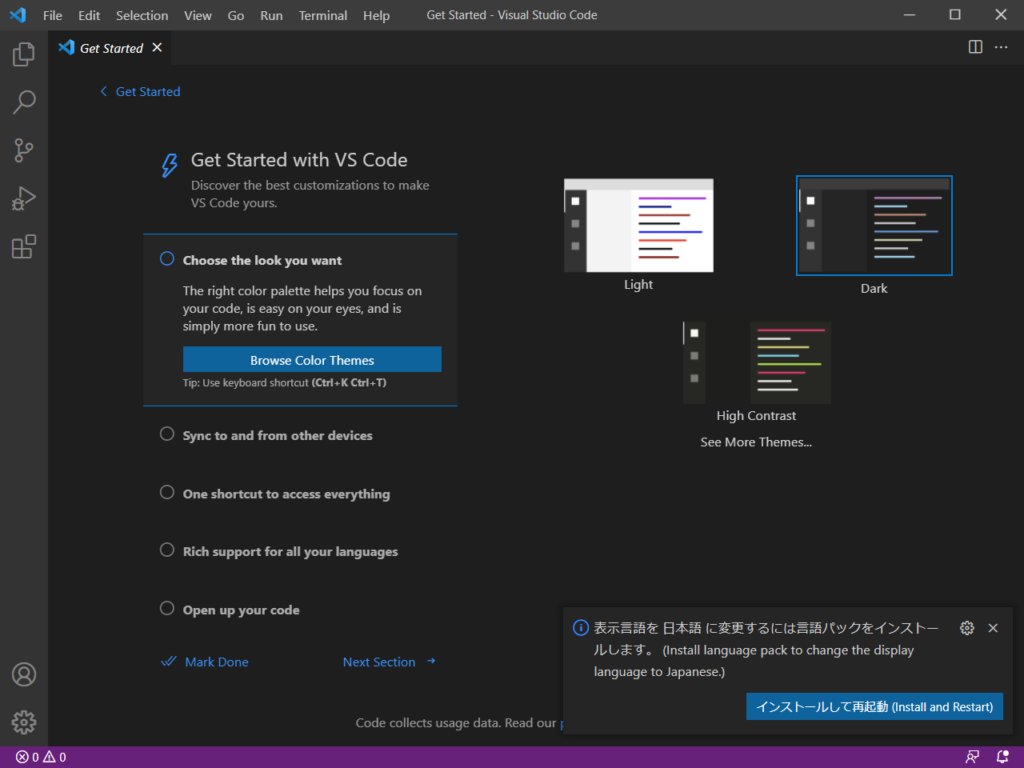
アプリケーションが起動されると画面右下に「表示言語を日本語に変更するには言語パックをインストールします。」が表示される。
「インストールして再起動 (Install and Restart)」をクリックすると日本語の言語パックがインストールされてアプリケーションが再起動する。(Windowsの再起動ではない)

13.
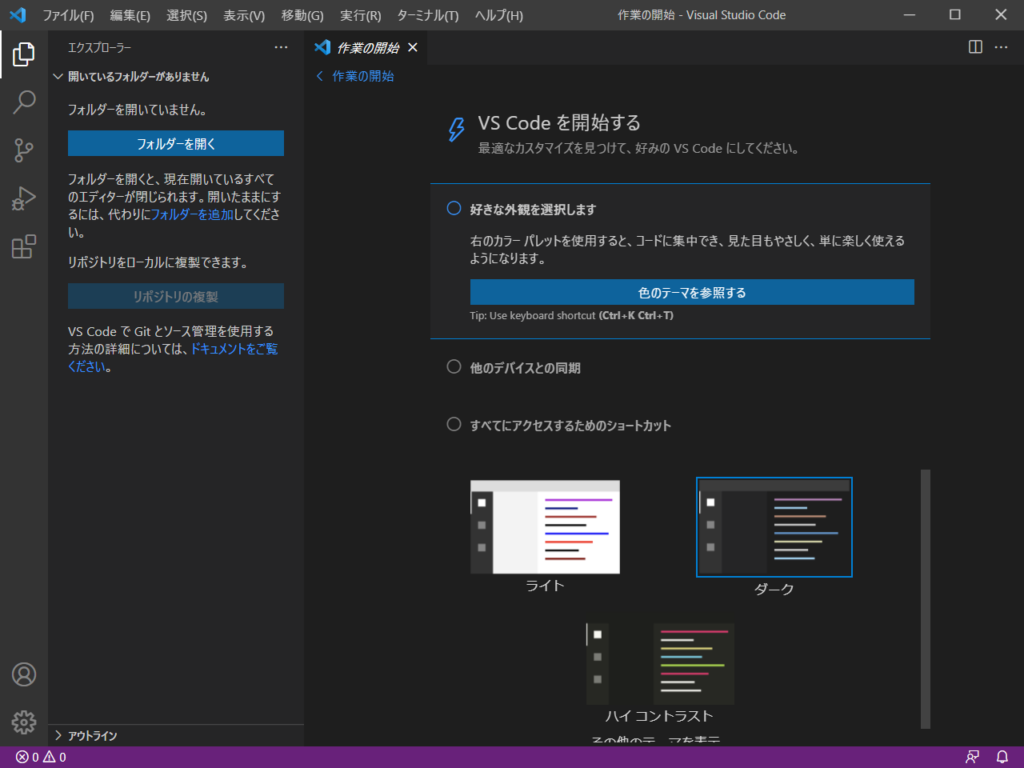
日本語表示でアプリケーションが起動される。ここで好きな外観を選択する。

VSCodeのインストールはこれで完了です。
インストールが終わったらダウンロードしたセットアップファイルは不要になるので、ここで削除しておきましょう。
VSCodeの操作方法
ここではVSCodeの操作方法について簡単に説明します。
VSCodeを起動する
スタートメニューの「Visual Studio Code」をクリックするとアプリケーションが起動します。
ファイルを開く
アプリケーションを起動している状態で「ファイル(F)」 > 「ファイルを開く…」をクリック後、エクスプローラーを操作してファイルを選択するとファイルを開くことができます。
ショートカットキー「Ctrl + o」を使うと素早く操作できます。
ファイルを開くと同時にVSCodeを起動する
VSCodeで編集するファイルを右クリック > 「プログラムから開く(H)」 > 「Visual Studio Code」をクリックするとファイルを編集できる状態でアプリケーションが起動します。
ファイルを右クリックしたときに「Visual Studio Code」が表示されていない場合は、「別のプログラムを選択(C)」をクリック後、「Visual Studio Code」のアプリケーションを選択して「OK」をクリックしてください。
フォルダを開く
アプリケーションを起動している状態で「ファイル(F)」 > 「フォルダを開く…」をクリック後、エクスプローラーを操作してフォルダを選択するとフォルダを開くことができます。
「Ctrl」を押しながら「k」「o」と続けて押すとフォルダを開く操作をショートカットできます。
HTML、CSS、JavaScript等のファイルを同一フォルダにまとめている場合は、「フォルダを開く」から編集すると便利です。
上書き保存をする
ファイルを編集するとファイル名が表示されているタグに「●」が表示されます。
「ファイル(F)」 > 「保存」をクリックすると上書き保存され、「●」の表示が消えます。
ショートカットキー「Ctrl + s」を使うと素早く操作できます。
VSCodeを終了する
右上の「×」をクリックするとアプリケーションが終了します。
「ファイル(F)」 > 「終了」をクリックしても同様です。
文字化けの対処方法
VSCodeはvbsファイル等、文字コードがUTF-8でないファイルを開くと文字化けします。
文字化けの対処方法は次のとおりです。
文字化けを修正する
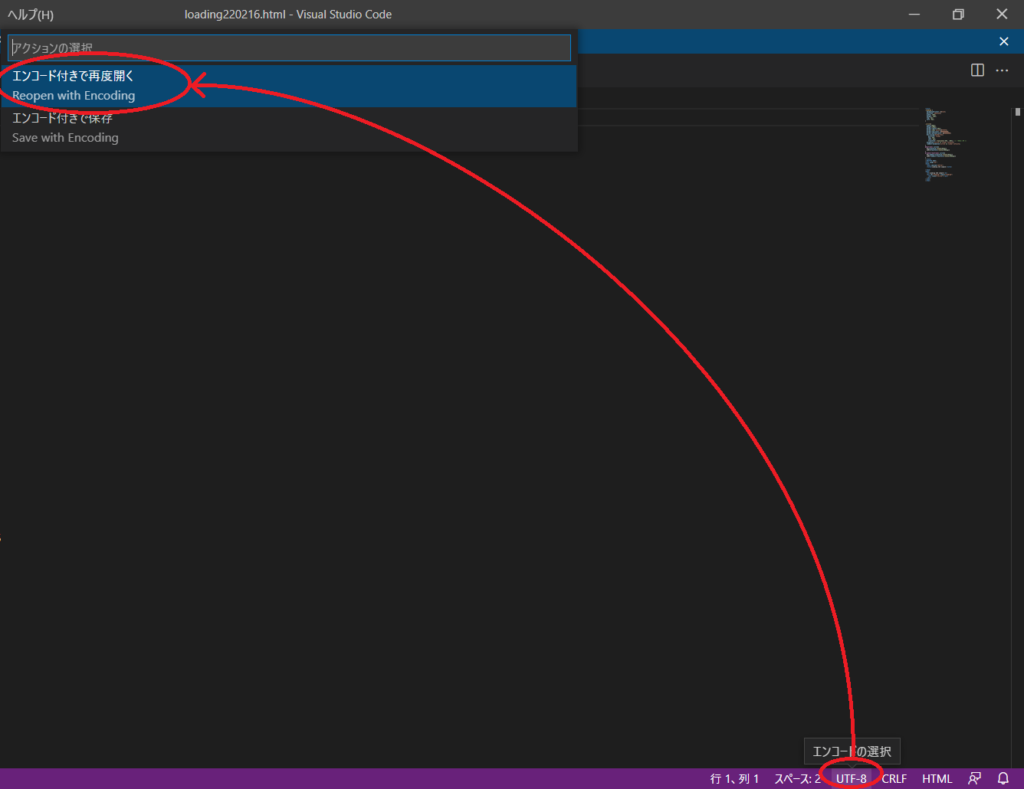
文字化けを修正するには画面右下の「UTF-8」をクリック後、「エンコード付きで再度開く」をクリックすると文字コードの一覧が表示されます。
ここで編集するファイルの文字コード(vbsファイルの場合は「Japanese (Shift JIS)」)を選択すると文字化けが修正されます。画面右下の表示は選択した文字コードに変わります。

文字化けしない設定をする
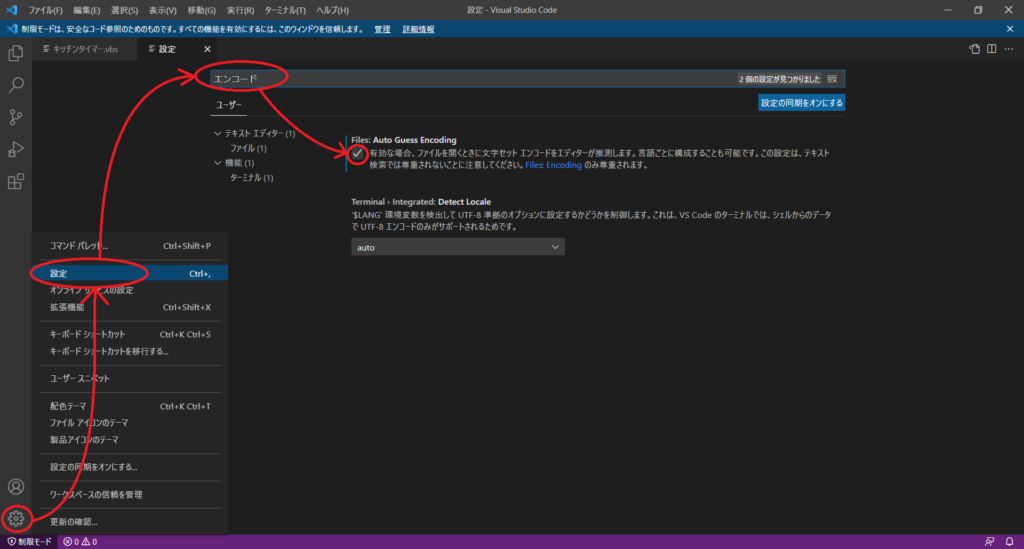
ファイルを開いたときに文字化けしないようにするには、画面左下の「歯車のマーク(管理)」 > 「設定」から「設定の検索」のテキストボックスに「エンコード」の文字を入力すると、「Files: Auto Guess Encoding」の項目が表示されます。ここのチェックチェックボックスにチェックを入れると、ファイルのエンコードをエディターが推測して開くようになるので、UTF-8以外のファイルを開いても文字化けしなくなります。

まとめ
- VSCodeは「Microsoft Asure」と「Visual Studio Code」のどちらからでもダウンロードできる
- ファイルを開くショートカットは「Ctrl + o」
- フォルダを開くショートカットは「Ctrl」を押しながら「k」「o」と続けて押す
- 上書き保存のショートカットは「Ctrl + s」
- 文字化けしたら右下の「UTF-8」> 「エンコード付きで再度開く」 > 編集ファイルの文字コードを選択する
- 「管理」 > 「設定」の「Files: Auto Guess Encoding」にチェックを入れると文字化けしなくなる
ありがとうございました。



コメント