こんにちは、ブログ初心者のふみです。みなさんは WordPress(ワードプレス)をお使いですか?
私は WordPress を使って当サイトを編集しています。
昨日の作成した記事で初めて表を作ることができたので、忘れないうちに表の作り方をまとめました。
CONTENTS
ビジュアルエディターとコードエディター
ワードプレスの編集には「ビジュアルエディター」と「コードエディター」の2つのエディターが用意されています。
この記事では、ビジュアルエディターの画面から表を作成する方法を紹介します。
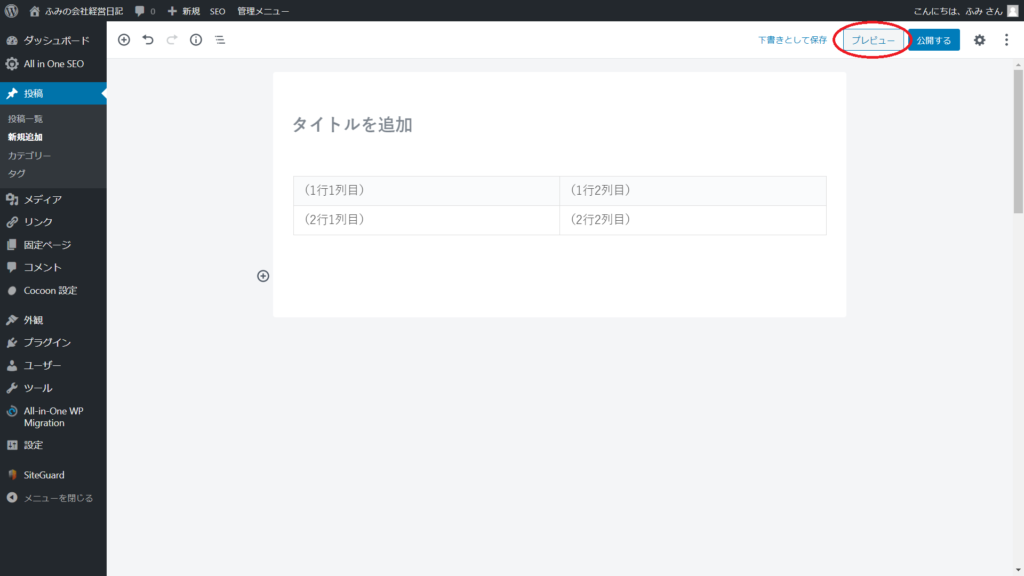
| ビジュアルエディターの画面 | コードエディターの画面 |
 |   |
簡単な表の作り方
ビジュアルエディターの操作で表を作る方法
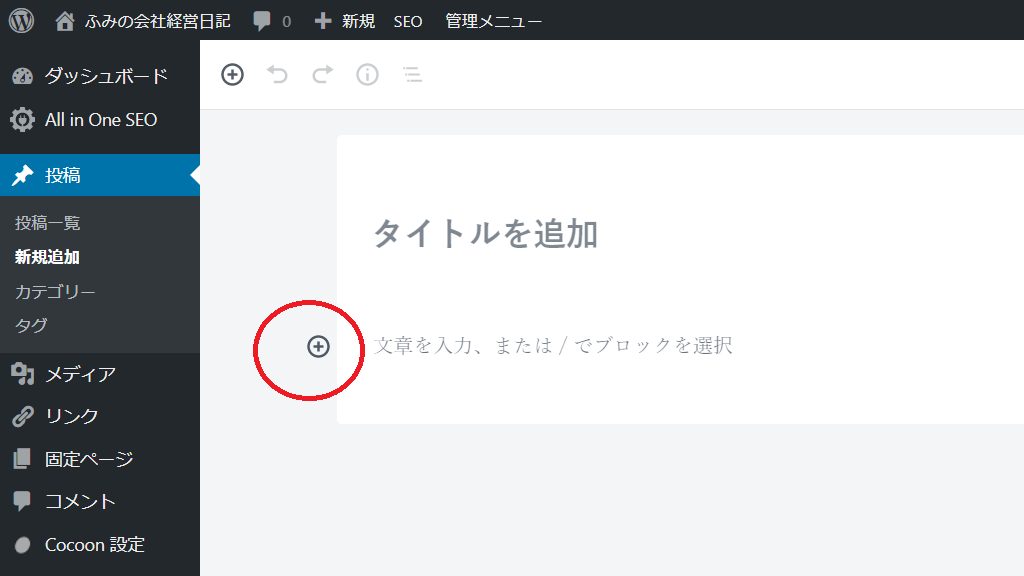
1.
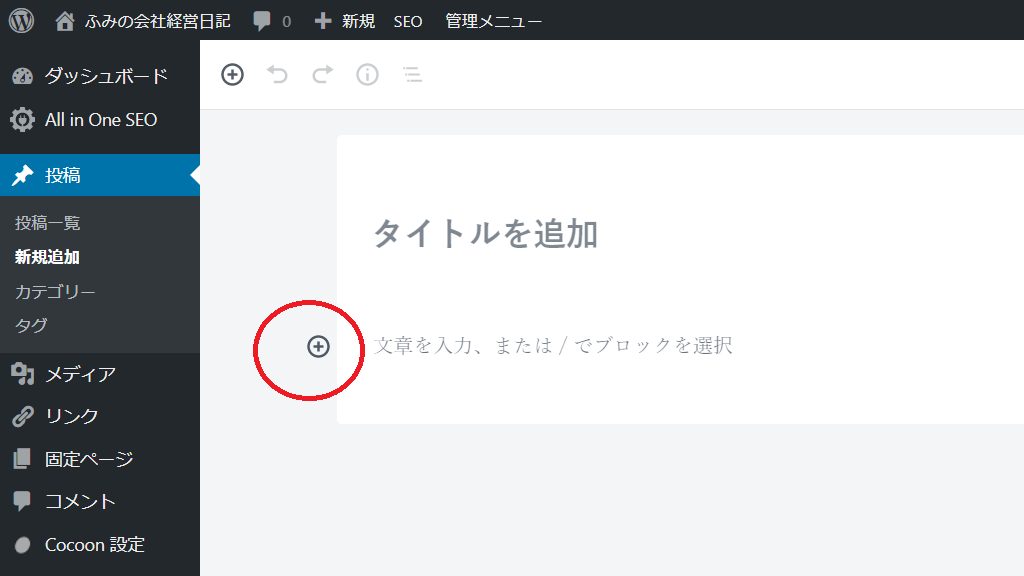
表を作成するブロック左側の「+」をクリックする。

2.
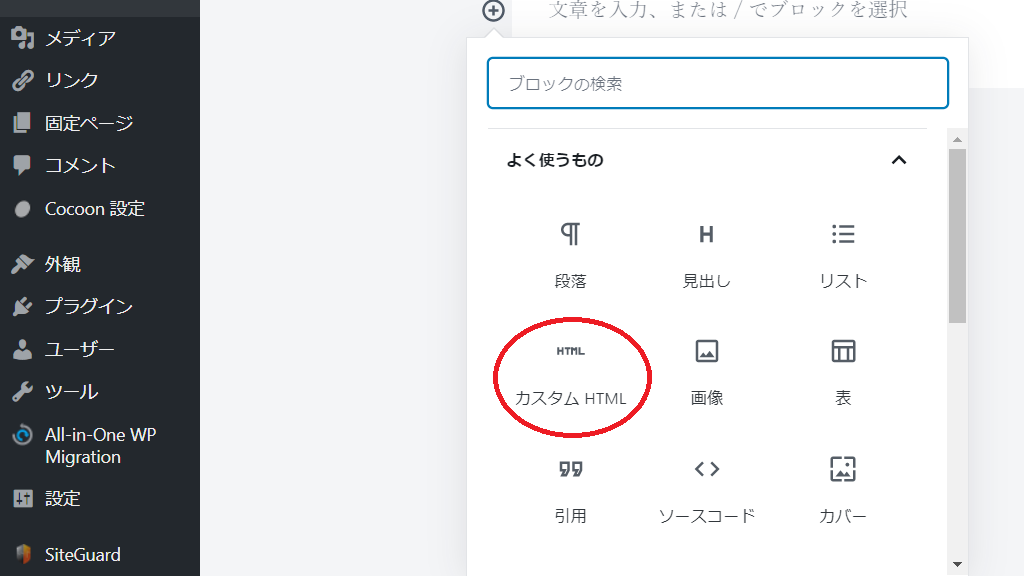
「表」をクリックする。

3.
列数と行数を手入力した後、「表を作成」をクリックする。

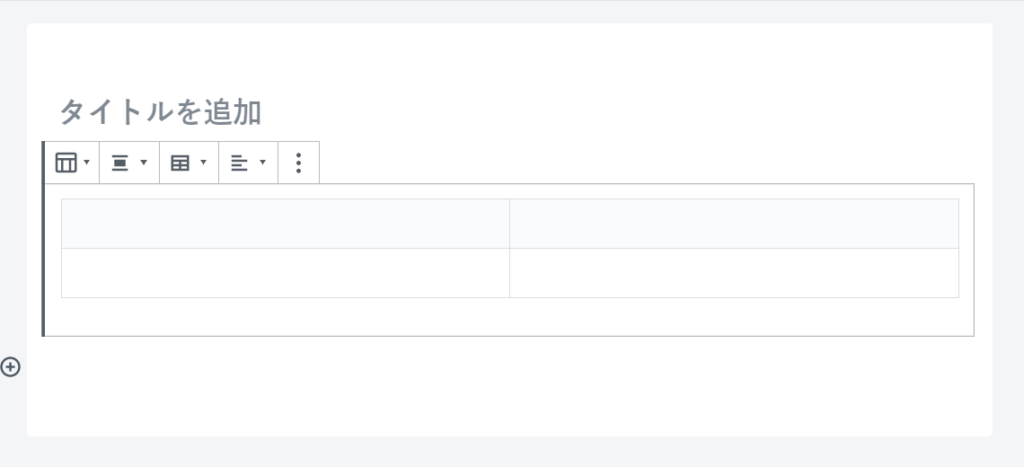
4.
表枠が表示されるので、空欄のマスに入力したい文字を入力する。ここからは文章作成と同じような感覚で編集できる。

5.
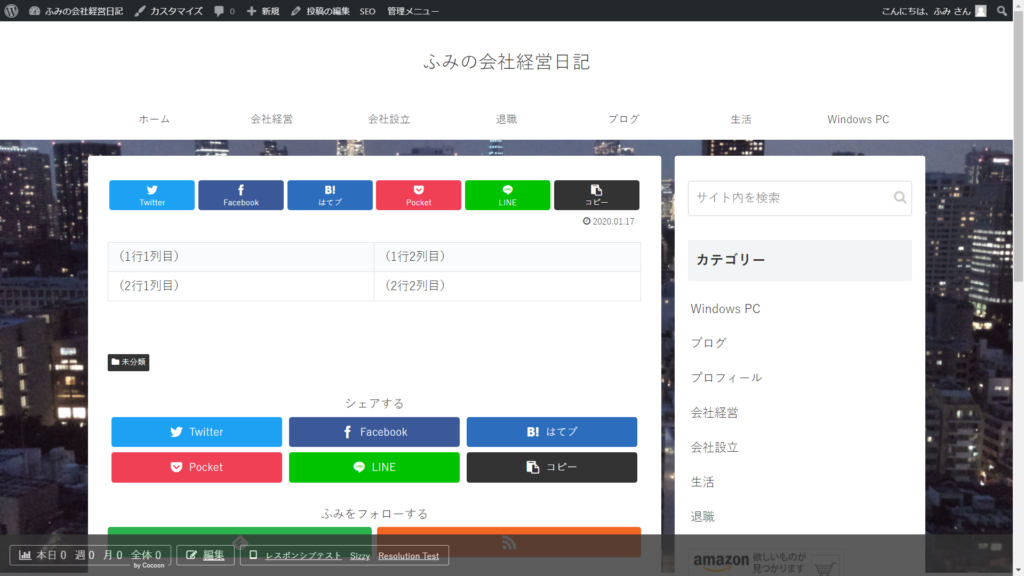
表が完成したら「プレビュー」をクリックして、表の出来栄えを確認する。


Microsoft Excel からコピー & ペーストする方法
Microsoft Excel で作成した表データがあれば、コピー & ペーストで表を貼り付けることができます。ただし、貼り付けできるのは文字データのみです。文字の位置、セルの結合、文字やセルの色等、レイアウトは反映されません。
1.
エクセルの画面で作成した表の範囲を選択して右クリック後、コピー(C)をクリックする。
2.
ワードプレスの画面でブロックの文章を入力するところを右クリック後、貼り付け(P)をクリックすると表が表示される。
HTMLで表を作る方法
1.
表を作成するブロック左側の「+」をクリックする。

2.
「カスタム HTML」をクリックする。

3.
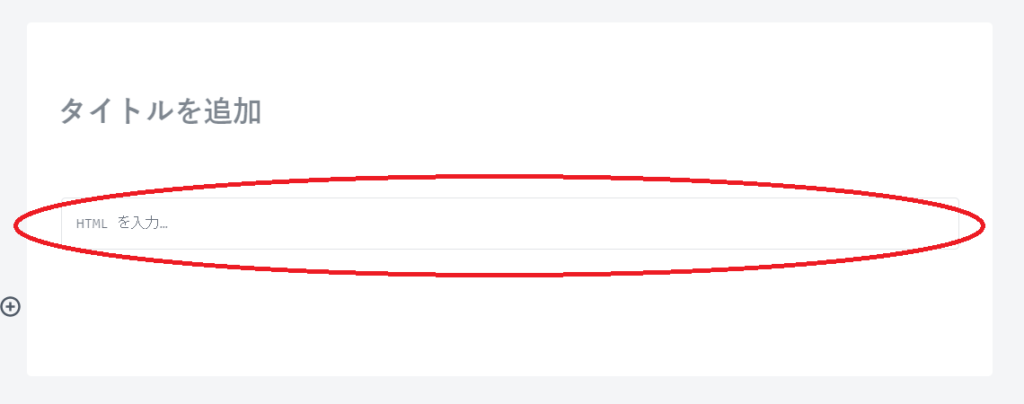
「HTML を入力…」のところにHTMLコードを入力する。

4.
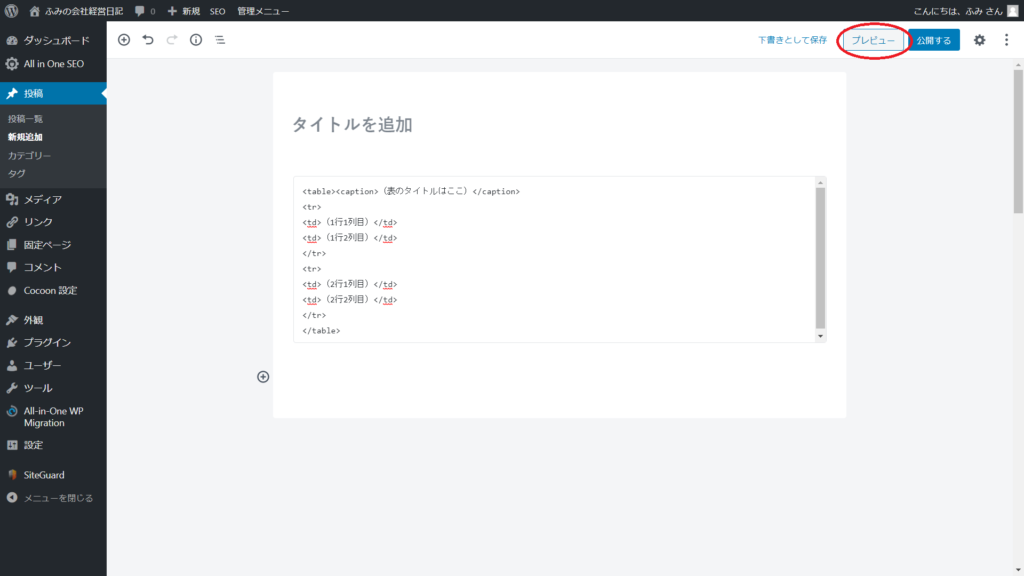
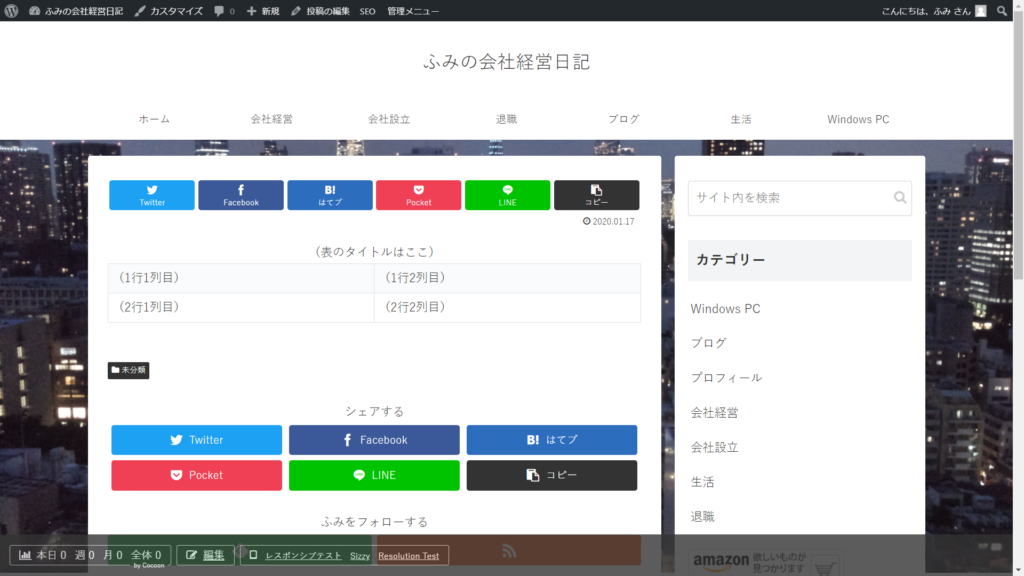
HTMLコードを入力し終わったら「プレビュー」をクリックして、表の出来栄えを確認する。


HTMLで作る簡単な表のサンプルコード
ここで紹介した表のHTMLの記述は次のとおりです。
<table> <caption>(表のタイトルはここ)</caption> <tr><td>(1行1列目)</td><td>(1行2列目)</td></tr> <tr><td>(2行1列目)</td><td>(2行2列目)</td></tr> </table>
<余談>
上記のサンプルコードを記事として記述するとき、HTMLのタグで使用する特殊文字の「<」は「<」、「>」は「>」に置き換えないとWebに表示できませんでした。
HTMLで表を作成するメリット
HTMLを直接入力して表を作成すると、ビジュアルエディターの操作で 作成する表に比べて細かい調整ができるようになります。
例えば、上記のHTMLで作成した表はタイトルがついていますが、ビジュアルエディターの操作で作成すると、表のすぐ上にタイトルをつけることができません。
また、ビジュアルエディターの操作で作成した表の文字の位置調整はカラム(列)毎の調整になるので、「最下行の金額表示だけを右寄せにする」ようなことができません。
(HTMLで作成した表は、金額のすぐ左のタグの文字 <td> を <td style=”text-align: right;”> に置き換えると、その金額だけを右寄せ表示にすることができます。)
HTMLはルールやタグの種類が多いので、なかなか覚えるのが大変ですが、HTMLの記述に慣れてきたらHTMLで作成したほうが素敵な表になります。
「このブロックには、想定されていないか無効なコンテンツが含まれています。」が表示された
HTMLで作成した表が含まれている記事を再編集しようとすると、「このブロックには、想定されていないか無効なコンテンツが含まれています。」が表示されます。
これはHTMLコードの不具合ではなく、WordPress の仕様です。
この状態でもWeb上は正常にページが表示されます。
HTMLを編集するときは「HTML に変換」をクリックしてから編集します。
メッセージを消そうと思って「解決」を押すと HTMLの記述が壊れるので、けっして押さないようにしましょう。

HTML の表を加工する
ビジュアルエディターの操作やエクセルデータを貼り付けて作成した表は、ブロックのメニュー「詳細設定」 > 「HTML として編集」でHTMLコードに変換できます。
元に戻すときは、ブロックのメニュー「詳細設定」 > 「ビジュアル編集」をクリックします。ただし、HTMLコードを編集した場合はビジュアル編集の状態に戻すことができなくなります。
セル毎に文字位置を変更する
HTMLで作成した表は、セル毎にタグの文字 <td> と </td> で囲まれています。
文字の位置を変更したいタグを <td>から <td style=”text-align: right;”> に置き換えると、その文字だけ右揃えになります。
同様に<td style=”text-align: center;”> で中央揃え、<td style=”text-align: left;”> で左揃えになります。
「HTMLで作る簡単な表のサンプルコード」で紹介した表を利用してセル毎に文字位置を変更したものが下の表になります。
| (設定なし) | (右揃え) |
| (中央揃え) | (左揃え) |
この表のHTMLの記述は次のとおりです。
<table> <caption>(表のタイトルはここ)</caption> <tr><td>(設定なし)</td><td style="text-align: right;">(右揃え) </td></tr> <tr><td style="text-align: center;">(中央揃え)</td><td style="text-align: left;">(左揃え)</td></tr> </table>
セルを結合する
セルを結合したいタグを <td> から <td rowspan = “2”> に置き換えると、そのセルと下の2つのセルが結合されます。
同様に <td> から <td colspan = “2”> に置き換えると、そのセルと右の2つのセルが結合されます。
「HTMLで作る簡単な表のサンプルコード」で紹介した表を利用してセルを結合したものが下の表になります。
| (縦の2セルを結合) | (横の2セルを結合) | |
| (2行2列目設定なし) | (2行3列目設定なし) | |
この表のHTMLの記述は次のとおりです。
<table> <caption>(表のタイトルはここ)</caption> <tr><td rowspan = "2">(縦の2セルを結合)</td><td colspan = "2">(横の2セルを結合)</td></tr> <tr><td>(2行2列目設定なし)</td><td>(2行3列目設定なし) </td></tr> </table>
まとめ
- WordPress はビジュアルエディターの操作だけで簡単に表を作成できる。
- Microsoft Excel の表データは WordPress にコピー & ペーストできる。
- HTMLで表を作ると、ビジュアルエディターの操作だけで作るよりも素敵になる。
- 「このブロックには、想定されていないか無効なコンテンツが含まれています。」の表示は不具合ではなく WordPress の仕様。
- 「解決」を押すとHTMLの記述が壊れる。
ありがとうございました。


コメント